The perfect tutorial to help you create brilliant audio product tables for your website. This is the most detailed step by step guide to display your woocommerce audio products in a table using the ‘Woocommerce product table’ plugin.
Absolutely anyone can follow along with this convenient tutorial. No coding knowledge is necessary. It covers how to create a free woocommerce audio table as well as information on adding premium features for a more professional setup.
@FIX
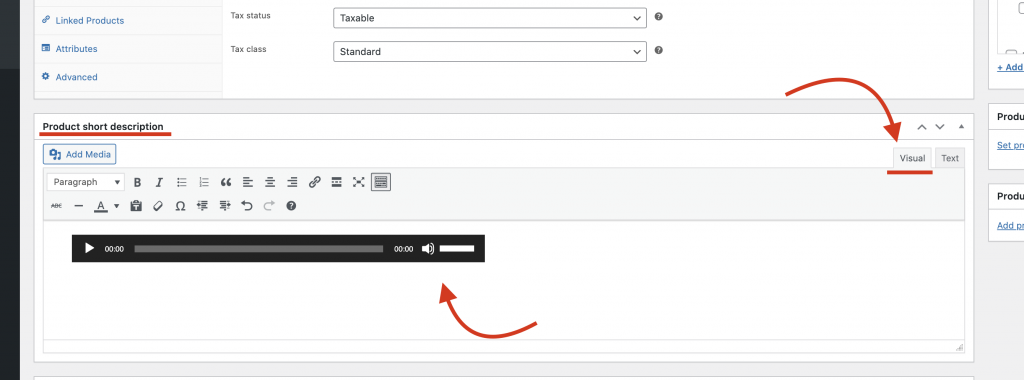
– Adding excerpt preview audio – use the Add Media button in the section itself.
Difficulty: Beginner
Time: 30 mins
Goal:
Using this A-Z guide you will be able to easily create audio tables like these on your own website:
*Screenshots. Show a Lite or PRO tag on corner of the images.*
Knowledge required:
(The following information can be easily found online)
You need to know the basics of WooCommerce. In case you are not familiar with it at all then please see some guides on setting up WooCommerce first. Most importantly, you need to know how to create basic products in WooCommerce (official woocommerce guide).
After you are familiar with the basics of WooCommerce, then you can come back to this guide. It will cover absolutely everything else in great detail related to creating your audio products and displaying them in your custom product tables.
Plugins required:
– WooCommerce
– WooCommerce Product Table Lite
– Or, if you want truly professional results and all the PRO exclusive features, invest in getting the premium WooCommerce Product Table PRO for your website. Note that some features in this guide are marked as WCPT PRO exclusive.
Table of contents
You can use these links to quickly jump to any specific section of this guide.
- Creating the products
- Adding attributes – Album, Artist, Genre, New / Trending
- Adding a preview audio track
- Adding the purchasable audio track
- Adding custom fields – Duration, BPM, Lyrics
- Adding category
- Create a second product
- Creating the product table
- Adding columns to the table
- Adding basic navigation options – Result count, Sortby
- Creating a mobile optimized responsive view
WCPT PRO (premium version) exclusive features:
- Adding advanced navigation filters to the table
- Duration
- BPM
- Tags
- Album
- Artist
- Genre
- Special badges: New, Trending
- Adding result count next to filter options
- Waveplayer integration
- Replace the shop page grid with a table
- Adding a popup showing song lyrics
- Adding a download button for the song preview or sheet music file
- Display specific product in a table based on attribute, IDs or custom fields.
Creating the products
We will be adding the below listed properties to our products. But you are not limited to these properties. When you are done with this guide you will know how to add absolutely any property to your product table.
- Attributes – Album, Artist, Genre, Special badge (like New and Trending)
- Custom fields – Duration, BPM, Lyrics
If you are not familiar with Attributes or Custom Fields, that is not a problem because this guide will cover how to create both of them, so just follow along.
Attributes
What are WooCommerce attributes?
In WooCommerce attributes are basically product properties like Album or Artist for songs or Color and Size for clothes, etc.
You need to tell woocommerce the names of the properties that you want to add to your products and the possible values for these properties. For example suppose you want your products to have properties like Album and Artist. In that case you need to create WooCommerce attributes Album and Artist. Once you have created these attribute, your product settings pages will have the option to add Album and Artist for the product.
For more details on Attributes, you can read the official woocommerce documentation on the topic here.
In case you are unsure about this concept of Attributes, don’t worry. As you follow along this guide, the concept of attributes will become very clear.
How to add WooCommerce attributes?
Go to Admin menu > Products > Attributes.

This is your woocommerce attributes page where you will create global attributes for your products.
Whenever you need to add a new attribute (property) for your products you will come back to this screen and create the attribute here.
All the attributes you have created in the past are also listed on this page. You can come back to this screen any time to edit or delete your attributes or create new attributes for your products.
Right now your attributes table may be empty if you have never created any woocommerce attributes on your website before. But the above screenshot shows you the attribute page with several attributes already added in it.
As you can see, on the attributes page there is a form with the title ‘Add new attribute’. We will now use this form to create a new ‘Album’ attribute. Enter the following details in the form (see reference screenshot below):
Name: Album
Slug: *leave this empty and it will be auto-generated*
Enable archives: Checkmark this option

Once you click the ‘Add attribute’ button at the bottom of the form the page will refresh and this Album attribute will be added to your table of attributes.

In the same way that you have created the Album attribute with its options, now create these other attributes and options:
- Artist
- Genre
- Special badge
By the end your product attributes page should look like the following screenshot:

Create an audio product
Now that we have the option to add Album, Artist, Genre and Special badges to our products, let’s go about creating our first audio product.
Go to Admin menu > Products > Add new. This will open the settings page for our new product.
Now give your audio track any name like ‘Back in black’.

Then scroll down to the ‘Product data’ section of the page.

In the Product data section > General tab set a ‘Regular price’ eg: $10

Now open Product data > Attributes tab. Here we will add properties (Album, Artist, Genre, Special badge) to our product.
At the top of the Attributes tab you will find the attribute dropdown with an Add button next to it. This dropdown will help us add attributes to our product.

Click on the dropdown and you will see the Attributes that we have created listed as its options. This dropdown is going to help you select which attributes to add to your product.

Select the Album option and click on the Add button next to the dropdown. A loading sign will appear and then the Album attribute will be added to the Product data > Attributes tab. Now click on Add new button (see screenshot below) to assign an album to this product.

This will open a modal where you need to enter the name of the Album, for example. For example, ‘Back in black’ (in this example the song and album name are the same). Then press OK to add this Album name to your product.

Now you should see the Album name added to the Attributes tab like the below screenshot:

Now in the same way, using the dropdown add the other attributes to your product as well:
Artist: AC / DC
Genre: Hard rock
Special badge: New
By the end, your Product data > Attributes tab should look like this:

Adding a preview audio track
Now we will add a preview track to our audio product. This is not the file that the visitor will get upon purchase. This is the preview file that they will be able to listen to in the table before deciding to purchase the product.
First prepare a preview audio file for the product. For the purpose of this guide, just use any small audio file. Then go to Admin menu > Media > Add new and upload the audio track there.

Once the audio is uploaded, click on the Edit button like in the screenshot below:

This opens the settings page for our media file (the audio track). You need to copy the File URL highlighted in below screenshot:

Now go back to your audio product’s settings page and scroll down to the ‘Product short description’ section. Ensure the Visual tab is open. Then paste the audio track URL in the textarea. The URL is going to be automatically converted into an audio player.

Adding a purchasable audio track
To add the purchasable audio track to your product, go to the product’s settings page > product data > In the top menu of this section checkmark Downloadable. This is going to add new download related options in Product data > General tab. Refer to screenshot with highlights:

Now we will use the new ‘Download files’ option (highlighted above) to add our purchasable audio file to the product.
Click on Add Product data > General > Download Files > Add File. This will add a new panel above it with options to enter File name and File URL and a ‘Choose file’ button.

Use the Choose file button to open up the media upload modal. This modal has 2 table – Upload files and Media Library. The first tab lets you upload a file and the second tab lets you select a file that you have previously uploaded.

So you can either upload the audio file using the Upload files tab or else if you have previously added the file to your site’s Media Library then use the Media Library file to locate and select the file. After you have uploaded / selected your file, a button with the label ‘Insert file URL’ will be enabled at the bottom right of the modal. Use it to attach the audio file to your current product.

After you click the Insert file URL button the Media modal will be closed and you will return to Product data > General tab. In the Download files list > File URL > the audio file URL will have been automatically entered. Now you just need to fill out the ‘File Name’ field that is next to it.

Once you have completed these steps, you have successfully attached a purchasable audio file to your audio product.
Adding the category
Now let’s assign our product a category. Refer to the following screenshot where we create a new category called Audio and add it to our website as well as assign it to the product.

Once you have done this, the category Audio will appear in the Product Categories list for all products in the future, and you can simply checkmark it in the list. So you don’t have to recreate the category each time you create a new audio product.
Publish the product
Now click the Publish (or Update) button on the top right hand side of the product settings page so that this product is published on your site. Once you do this, it will be ready to be viewed on the front end of your site and customers will be able to purchase the product from your site.

There are multiple links on the page that you can use to view the product on the front end. Reference screenshot:

On the front end page you will be able to see all the attributes for this product on its page. Reference screenshot (using the official TwentySixteen theme):

As you can see, all the product information is made available on the site front-end.
Create a second product
Now let’s create another product. Repeat the same process as above. Only this time the properties will be:
Name: Thriller
Regular price: $15
Album: Thriller
Artist: Michael Jackson
Genre: Disco
Special badge: Trending
Also add a downloadable track and a preview track as described earlier.
Here is a screenshot of the Product data > Attributes tab for our second product:

Note on adding attribute values
If you are trying to add an attribute value that you have previously added for another product, then you cannot use the Add new button to add this attribute value to your current product. The Add new button will throw an error if you try adding an attribute value that was previously create. This button is only for creating new values.
Instead if you have already created the attribute value before then you need to click on the values input box, and a dropdown will appear showing all the previously added attribute values, and you have to select the value you want to add to the current product.
For example, in the below screenshot from the second product’s settings page, you can see the Album attribute. When the values input is clicked, it shows the options Back in black and Thriller since these 2 options have been added to our products previously.

So once you have used the Add new button to create a new attribute value, in the future, if you need to give another product the same attribute value, then don’t click on the ‘Add new’ button, instead simply click on the values input box and select the previously created attribute value you want to add to your new product.
Creating the product table
Now that we have prepared a couple of audio products, we are ready to build our woocommerce product table and display our audio catalog to our prospective customers.
Note: This guide will not cover the basics of setting up a product table because that is already thoroughly covered in the WooCommerce Product Table tutorial series.
So in case you have not checked the plugin tutorials, please take a moment to do so. The tutorial series is especially written to help you get the most out of the plugin in the least time possible. It covers all the plugin fundamentals using step by step guides, annotated screenshots and videos so that absolutely anyone can follow along.
Once you have had a quick overview of the tutorial series you will be ready to proceed further with this guide. In case you are unsure about any steps in this guide you can always go back to the tutorial series to get more details on the facility.
Now let’s create a new table by going to wp admin > product tables > add new table.
— screenshot —
First, give the new table a name like Audio table and in Query > Navigation > select the Audio category. Then click the Save settings button. This will publish our table. Now we can proceed with adding columns and elements to our table to displaying product information.
Note: If you are unsure about how to create table columns or add elements to your columns, please take a moment to visit this tutorial. It will quickly cover the topic in detail.
Next, open the columns tab and create 7 new columns for your table with these elements:
Column 1
Heading: Name
Cell template: Title
Column 2
Heading: *leave empty*
Cell template: Attribute: Special badge
Column 3
Heading: Track
Cell template: Excerpt
Column 4
Heading: Artist
Cell template: Attribute: Artist
Column 5
Heading: Album
Cell template: Attribute: Album
Column 6
Heading: Genre
Cell template: Attribute: Genre
Column 7
Heading: Buy
Cell template: Button (Link: Add to cart via AJAX)
Here is a video you can follow along to create the columns:
— video —
Adding basic navigation options – Result count, Sortby
Before proceeding further, please check the WooCommerce Product Table navigation tutorial. That will cover all essential aspects of the table navigation. Not only will the navigation tutorial make it easy for you to follow along this section of the audio table guide, but you will also be able to customise your own table navigation through the information it offers.
Now go to the table’s settings > Navigation and see the below screenshot for essential information on this section.

Use the ‘+ Add Element’ button in the header row to add 2 new elements to your product table navigation:
- Result count
- Sort By


Creating a mobile optimized responsive view
Now we will create a small screen optimized view for your product table.
Go to the table’s settings > columns > phones columns > here create 1 new column.
Within the column create 8 rows using the + Add Row button.
Add elements to each of the rows like this:
